添加行号来自:highlightjs代码加亮
在这里我们来给大家介绍如何给加亮后的代码添加行号,实现方式有很多种,我在这里介绍一种。
先来看看代码,这段代码就是我们第一课和第二课所讲解的内容,只不过我这里使用的是默认的<pre><code>标签:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/arta.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<h1>highlightjs代码加亮demo</h1>
<pre><code>onmessage = function(event) {
importScripts('/highlight.pack.js');
var result = self.hljs.highlightAuto(event.data);
postMessage(result.value);
}
</code></pre>
<script>
$(document).ready(function () {
});
</script>
</body>
</html>
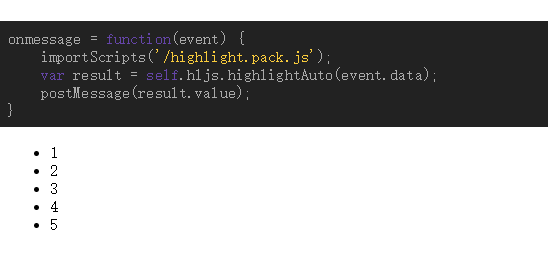
来看看上面代码实现的效果:
jquery获取行数
在这里我们要首先用jquery去获取:加亮代码的行数。
<!DOCTYPE html>
<html>
...........
...........
<h1>highlightjs代码加亮demo</h1>
<pre><code>onmessage = function(event) {
importScripts('/highlight.pack.js');
var result = self.hljs.highlightAuto(event.data);
postMessage(result.value);
}
</code></pre>
<script>
$(document).ready(function () {
$('pre code').each(function () {
// 获得行数
var lines = $(this).text().split('\n').length - 1;
// 给ul添加class
var $numbering = $('<ul/>').addClass('pre-numbering');
// 添加一个有行数的ul
$(this)
.addClass('has-numbering')
.parent()
.append($numbering);
for (i = 1; i <= lines; i++) {
// 为ul的每一行添加li,并加入行号
$numbering.append($('<li/>').text(i));
}
});
});
</script>
</body>
</html>
上面的代码你会看到,获取行数以后,我们制造了一个<ul class=pre-numbering><li>1</li><li>2</li>...</ul>的html代码,不断根据行数将每一行的数字,依此添加到li中。下图你会看到1到5的行数在代码段下面输出了,效果如下:
添加样式
既然已经输出了行数,下一步就是美化它,让它能够在每一行代码的左边,这就需要使用到CSS了:
<style>
pre {
position: relative;
margin-bottom: 24px;
border-radius: 3px;
border: 1px solid #C3CCD0;
background: #FFF;
overflow: hidden;
}
code.has-numbering {
margin-left: 21px;
}
.pre-numbering {
margin: 0;
position: absolute;
top: 0;
left: 0;
width: 20px;
padding: 0.5em 1px 0.5em 0;
border-right: 1px solid #C3CCD0;
border-radius: 3px 0 0 3px;
background-color: #EEE;
text-align: center;
font-family: Menlo, monospace;
font-size: 0.8em;
font-weight: 300;
color: #AAA;
}
</style>
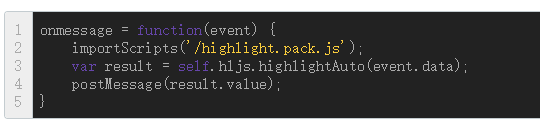
我们把这段代码放入到文件中,就大功告成了。你看到了吗?原来在加亮代码段下面的1,2,3,4,5 ;已经移动到左边了,而且很漂亮。
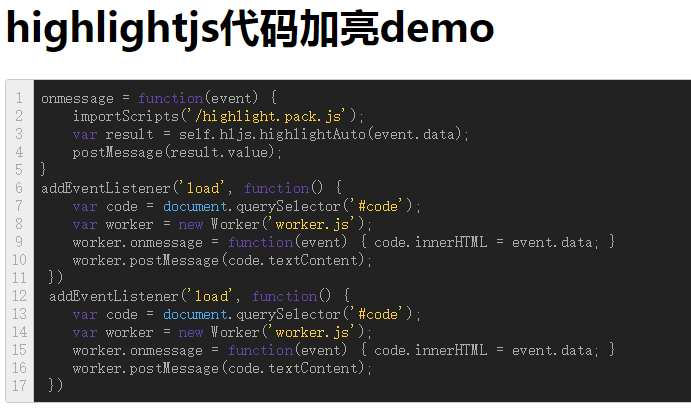
在多写一些代码,看看行数和代码是否保持平行和一致:
看起来还不错哦!!!
提问我要提问
你在学习本视频的过程中有任何疑问都可以在下面提出。 已标记正确答案 还未标记正确答案
@2026 TCODE 津ICP备13002520号-4