flutter 01 创建底部菜单
2019-09-16
底部导航,是很多应用里面都有的功能。今天就来看看如何实现它。
首先我们在AndroidStudio中创建一个新的项目,我的项目叫flutter_xiecheng。
新建文件夹navigator,目录为 /lib/navigator,在这个目录下新建文件tab_navigator.dart
// lib/navigator/tab_navigator.dat
import 'package:flutter/material.dart';
class TabNavigator extends StatefulWidget{
@override
_TabNavigatorState createState() => _TabNavigatorState();
}
class _TabNavigatorState extends State<TabNavigator>{
@override
Widget build(BuildContext context) {
// TODO: implement build
//scaffold这个wedget可以添加底部导航和内容的控件
return Scaffold(
//内容页面
body: PageView(
children: <Widget>[
],
),
);
}
}
- 新建文件夹pages,目录为 /lib/pages,在这个目录下新建4个文件,分别为首页(home_page.dart),搜索(search_page.dart),旅拍(travel_page.dart),我的(my_page.dart)。
首页:
// lib/pages/home_page.dart
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget{
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage>{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(
child: Text("首页"),
)
);
}
}
搜索:
// lib/pages/search_pages.dart
import 'package:flutter/material.dart';
class SearchPage extends StatefulWidget{
@override
_SearchPageState createState() => _SearchPageState();
}
class _SearchPageState extends State<SearchPage>{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(
child: Text("搜索"),
)
);
}
}
旅拍:
// lib/pages/travel_page.dart
import 'package:flutter/material.dart';
class TravelPage extends StatefulWidget{
@override
_TravelPageState createState() => _TravelPageState();
}
class _TravelPageState extends State<TravelPage>{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(
child: Text("旅拍"),
)
);
}
}
我的:
// lib/pages/my_page.dart
import 'package:flutter/material.dart';
class MyPage extends StatefulWidget{
@override
_MyPageState createState() => _MyPageState();
}
class _MyPageState extends State<MyPage>{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(
child: Text("我的"),
)
);
}
}
- 添加这四个页面。
// lib/navigator/tab_navigator.dart
import 'package:flutter/material.dart';
//添加页面涉及内容
import 'package:flutter_xiecheng/pages/home_page.dart';
import 'package:flutter_xiecheng/pages/my_page.dart';
import 'package:flutter_xiecheng/pages/search_page.dart';
import 'package:flutter_xiecheng/pages/travel_page.dart';
class TabNavigator extends StatefulWidget{
@override
_TabNavigatorState createState() => _TabNavigatorState();
}
class _TabNavigatorState extends State<TabNavigator>{
//切换页面定义的page
final PageController _controller = PageController(
initialPage: 0, //初始化第一个页面
);
@override
Widget build(BuildContext context) {
// TODO: implement build
//scaffold这个wedget可以添加底部导航和内容的控件
return Scaffold(
//内容页面
body: PageView(
controller: _controller,
children: <Widget>[
//添加页面涉及内容
HomePage(),
SearchPage(),
TravelPage(),
MyPage(),
],
),
);
}
}
- 添加底部导航,这里面主要依靠bottomNavigationBar,在bottomNavigationBar的items里面逐个添加我们需要的切换菜单(BottomNavigationBarItem)
import 'package:flutter/material.dart';
import 'package:flutter_xiecheng/pages/home_page.dart';
import 'package:flutter_xiecheng/pages/my_page.dart';
import 'package:flutter_xiecheng/pages/search_page.dart';
import 'package:flutter_xiecheng/pages/travel_page.dart';
class TabNavigator extends StatefulWidget{
@override
_TabNavigatorState createState() => _TabNavigatorState();
}
class _TabNavigatorState extends State<TabNavigator>{
//定义底部导航默认和点击后的颜色
final _defaultColor = Colors.grey;
final _activeColor = Colors.blue;
//当前选中的页面
int _currentIndex = 0;
//切换页面定义的page
final PageController _controller = PageController(
initialPage: 0, //初始化第一个页面
);
@override
Widget build(BuildContext context) {
// TODO: implement build
//scaffold这个wedget可以添加底部导航和内容的控件
return Scaffold(
//内容页面
body: PageView(
controller: _controller,
children: <Widget>[
HomePage(),
SearchPage(),
TravelPage(),
MyPage(),
],
),
//这个里面是底部导航
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex, //设置选中的是哪一个
onTap: (index){ //index是回掉的参数,是点击后的菜单id下标数字
_controller.jumpToPage(index); //根据index来判断跳转到哪个页面
setState(() {
_currentIndex = index;//更新当前页面index
});
},
type: BottomNavigationBarType.fixed, //让底部菜单,选择后不会变大。可以去掉。
items: [
//一个菜单
BottomNavigationBarItem( //每一个菜单项
icon: Icon( //这里是未被选中每一个菜单的图标
Icons.home,
color: _defaultColor
),
activeIcon: Icon( //这里是选中后每一个菜单的图标
Icons.home,
color: _activeColor,
),
title: Text('首页',style: TextStyle(color: _currentIndex != 0 ? _defaultColor: _activeColor ),) //这里是文字和文字的颜色
),
//end一个菜单
//第二个菜单
BottomNavigationBarItem(
icon: Icon(
Icons.search,
color: _defaultColor
),
activeIcon: Icon(
Icons.search,
color: _activeColor,
),
title: Text('搜索',style: TextStyle(color: _currentIndex != 1 ? _defaultColor: _activeColor ),)
),
//end第二个菜单
BottomNavigationBarItem(
icon: Icon(
Icons.camera_alt,
color: _defaultColor
),
activeIcon: Icon(
Icons.camera_alt,
color: _activeColor,
),
title: Text('旅拍',style: TextStyle(color: _currentIndex != 2 ? _defaultColor: _activeColor ),)
),
BottomNavigationBarItem(
icon: Icon(
Icons.account_circle,
color: _defaultColor
),
activeIcon: Icon(
Icons.account_circle,
color: _activeColor,
),
title: Text('我的',style: TextStyle(color: _currentIndex != 3 ? _defaultColor: _activeColor ),)
),
]),
);
}
}
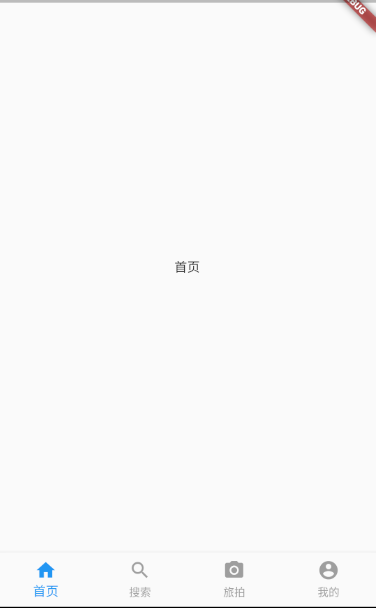
- 来到 lib/main.dart,让入口页面为 tab_navigator.dart
import 'package:flutter/material.dart';
import 'navigator/tab_navigator.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: TabNavigator(),
);
}
}
@2026 TCODE 津ICP备13002520号-4